どうも。ブログ歴が1年10ヶ月になりました。あずき (@azucky824 )です。
今日は久々にまったり出来るお休みだったので、家でブログいじりをしていました。本当に、色々といじり始めるときりがありませんね。
今日はなかでも、毎回使うってくらい便利なツールをカスタマイズしたので手順をまとめておきます。
sharehtml
僕のブログでも何度も使わせて頂いているブックマークレットです。
[αź]テーマ「elplano」を使っていてRSS配信にアイキャッチが二重に表示される!?修正してみたよ! | あずきろく
↑こんな感じでリンクを紹介出来ます。
これをこんな風に変更しました。
[αź]テーマ「elplano」を使っていてRSS配信にアイキャッチが二重に表示される!?修正してみたよ! | あずきろく
ブログ記事のサムネイルではなく、アイキャッチ画像を持ってくるようになります。
手順まとめ
まずこの方法を知ったきっかけですが、このブログを読んだからでした↓
てとこんさん作のShareHtmlを使って過去記事紹介リンクにアイキャッチが使える様になりました(wordpress用) | Sumirexxx
んで、この記事の参照元がこちらになるようです↓
Wordpressの内部リンクのアイキャッチ画像を簡単に取得できるショートコードを作りました!コピペでできます!
今日はこの記事に書かれているとおりにやってみたいと思います。
function.phpにショートコードを挿入する。

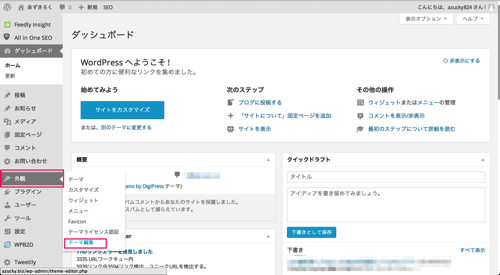
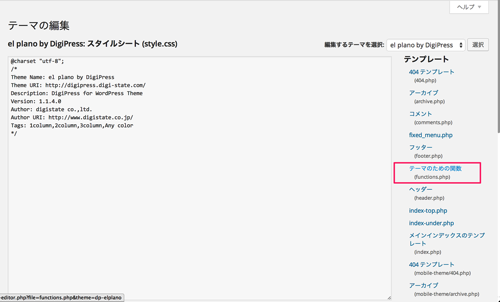
WordPressの管理画面を開き、左メニューの「外観」から「テーマ編集」を選択しましょう。

この画面でテーマの各種phpファイルを編集できるようですね。
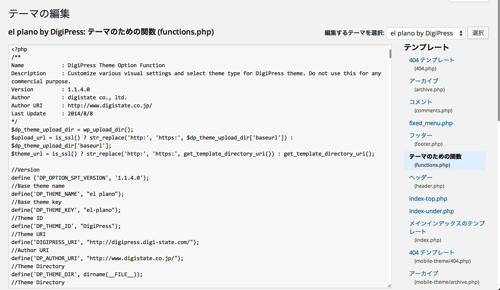
ここでは右側の「テンプレート」という欄から「テーマのための関数 functions.php」を選択します。

すると左側の編集画面にその中身が表示されますね。
僕はここから外部でエディタを立ち上げて、そちらで編集しました。
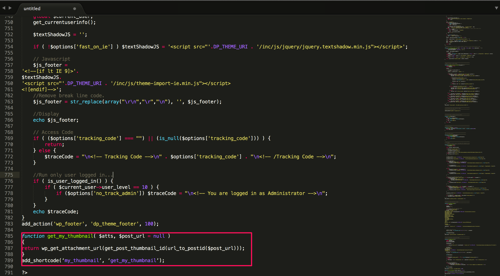
中身の一番下、「?>」の前に以下の分を挿入します。
function get_my_thumbnail( $atts, $thumbnail_url = null )
{
return wp_get_attachment_url(get_post_thumbnail_id(url_to_postid($thumbnail_url)));
}
add_shortcode(‘my_thumbnail’, ‘get_my_thumbnail’);
↑こんな感じになればOKです。
sharehtmlのテンプレートをいじる
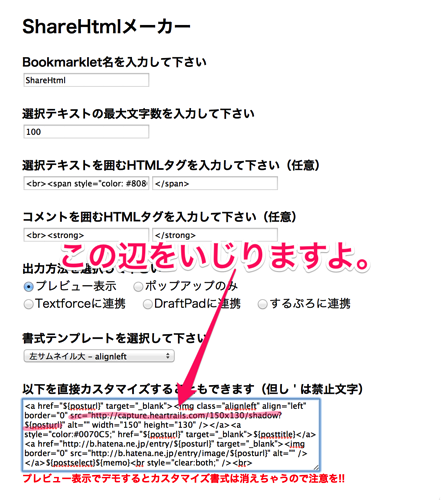
今度はsharehtmlの本体をいじります。
この画像でマーカーをつけた箇所をいじっていきます。
このへんはすみれさんのブログから引用して↓
src=”からうしろ、〜shadow?までを削除して、[]かっこをつけたmy_thumbnailで、$posturlを囲みます。
編集していきましょう。
以下にテンプレートのテキストを挙げておきますのでお手軽かもしれません。
これで設定は終わりです。あとはブログを書いて確認してみてという感じですね。
【まとめ】
やはりPHPをいじるとなるとちょっと気後れしますね。
色々と勉強したらもっと楽しくなるのかなーとも思いつつ、まぁ楽しいと感じられるタイミングで学べばいいかという気持ちもあります。
なんにせよ、やったことないことに挑戦する、というのもブログのいいところかなと。今後も色々と学びつつやっていきたいと思います。
あ、地味にタイトル画像も変更しました。実は先日イベント用に作った名刺のデザインそのままです。
お会い出来る事があれば、ぜひ名刺の方も見て下さいね。
ではこのへんで。あずき (@azucky824 )でしたー。