
こんにちは。あずき (@azucky824 )です。
皆さんは旅行に行く時に「旅のしおり」を作ったことはありますか?
多分、日本の学校へ通ったことがあるのなら、修学旅行のしおりってあったんじゃないでしょうか?
中には「作成する委員みたいなのをやった」って人もいるでしょうし、逆にただもらう側だったよーって方もいると思います。僕は結構計画する段階でテンションあげられる人なので、旅のしおりは凄く好きです。
それで、こないだの4月に同棲相手と旅行に行く話になりまして、色々計画を立てたので、せっかくならと二人で旅のしおりをつくることにしました。
今日は旅のしおりっていいものだよ!って話と、具体的な作り方を書いておきたいと思います。
旅のしおりを作ろうと思った理由
今回旅のしおりを作ろう!と思った理由は「はぁはぁブログ」のまみぺこさんが書いた記事が発端です。
大人になると「さぁ旅行へ行こう」となっても
「旅のしおり」なんてだれもつくってくれませんよね。学校の旅行には「修学旅行のしおり」が必ずあったけれど
いじめられっ子だった私は、修学旅行なんてぜんぜん楽しみじゃなかったから
ぎっしりつまったスケジュールをみて「うっ」となっていた記憶があります。でも、それでも「旅行」と「旅のしおり」というセットは
私のなかに、趣のあるものとしてしっかり心に刻まれていて
当時はぜんぜんときめかなかった「旅のしおり」だけれど
大人になった今こそ、恋人とのはじめての北海道旅行にむけて
めいいっぱいときめく予定をつめこんでつくってみたいな、と思ったのでした。
△このようにブログでしおりについての意見を綴られています。
この「恋人とのはじめての北海道旅行にむけて
めいいっぱいときめく予定をつめこんでつくってみたいな」という一文にドキューンと胸を撃ち抜かれた僕。
同棲相手にこの記事を読んでもらったら、同じように「これ、すごいいいね!」と言ってもらえたので、じゃあ一緒に考えよう!ってなったわけです。
まずは完成したモノ
先に、どんなものを作ったのかご紹介します。ちょっとプライベートなところと著作権等にひっかかりそうなところはモザイクにしてあります。

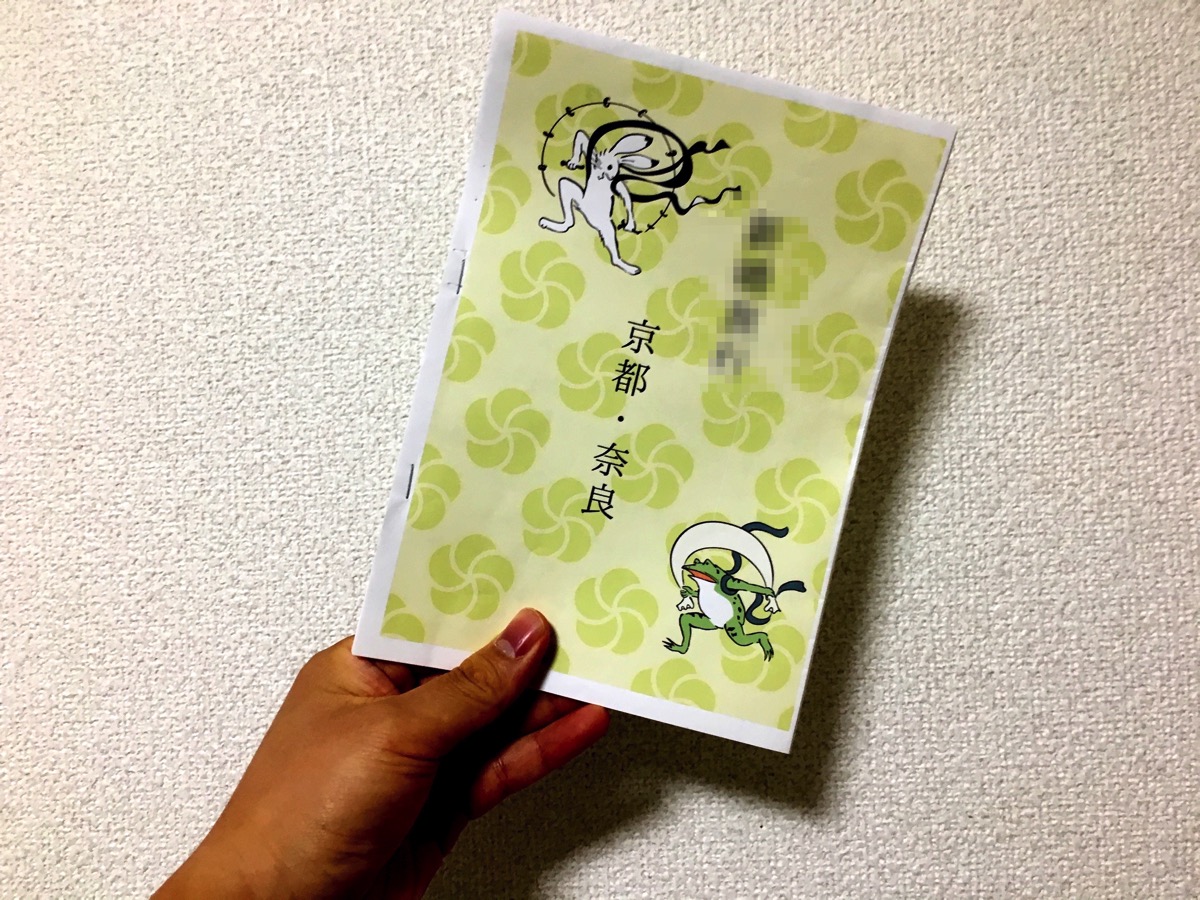
手に持った感じはこのように。サイズも後で書きますが、持ちやすいのと情報量を担保しようとするとこのくらいがちょうどいい気がします。

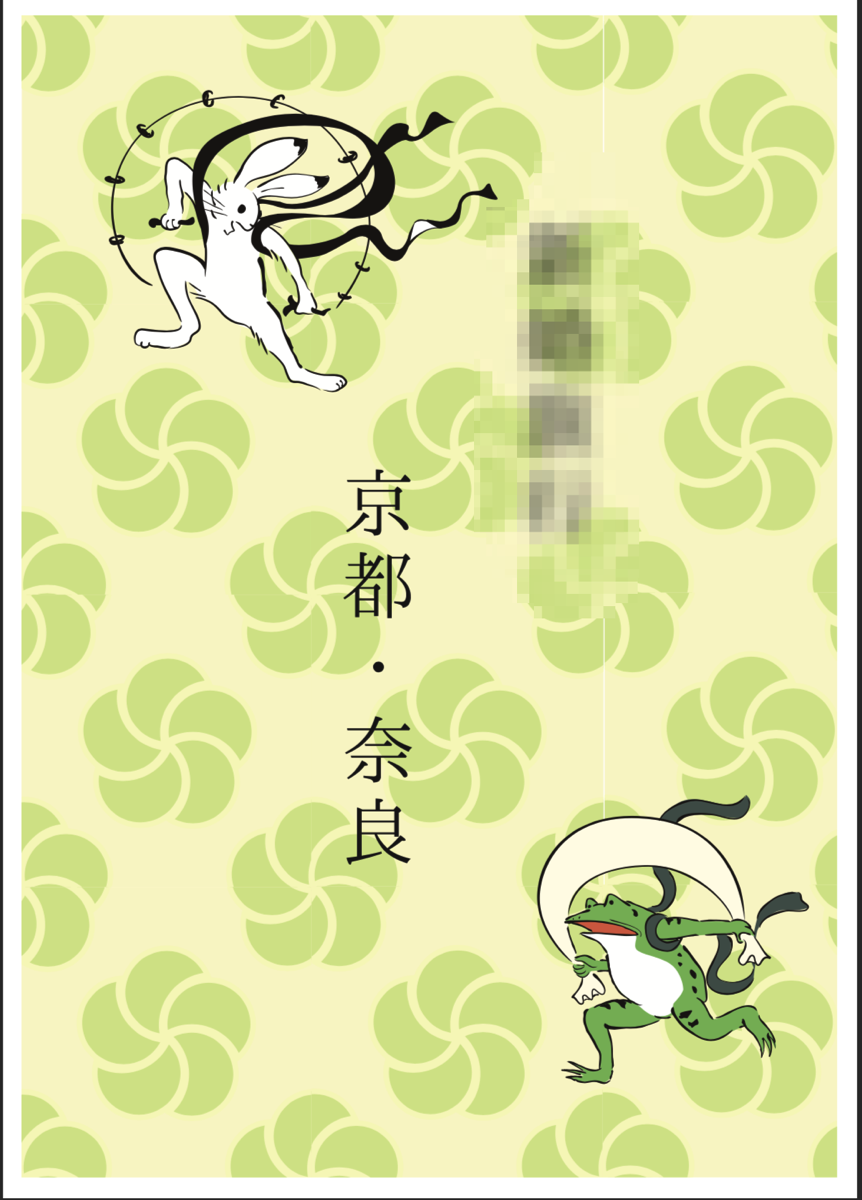
鳥獣戯画の風神雷神可愛いっすよね。和風な背景も合わせてすべてフリー素材です。僕は配置しただけ。

開くと最初に、相手へのメッセージとして「はじめに」があって、目次も作りました。⑥のアクセスリストは雑誌のコピーをはっつけるだけで終了です。

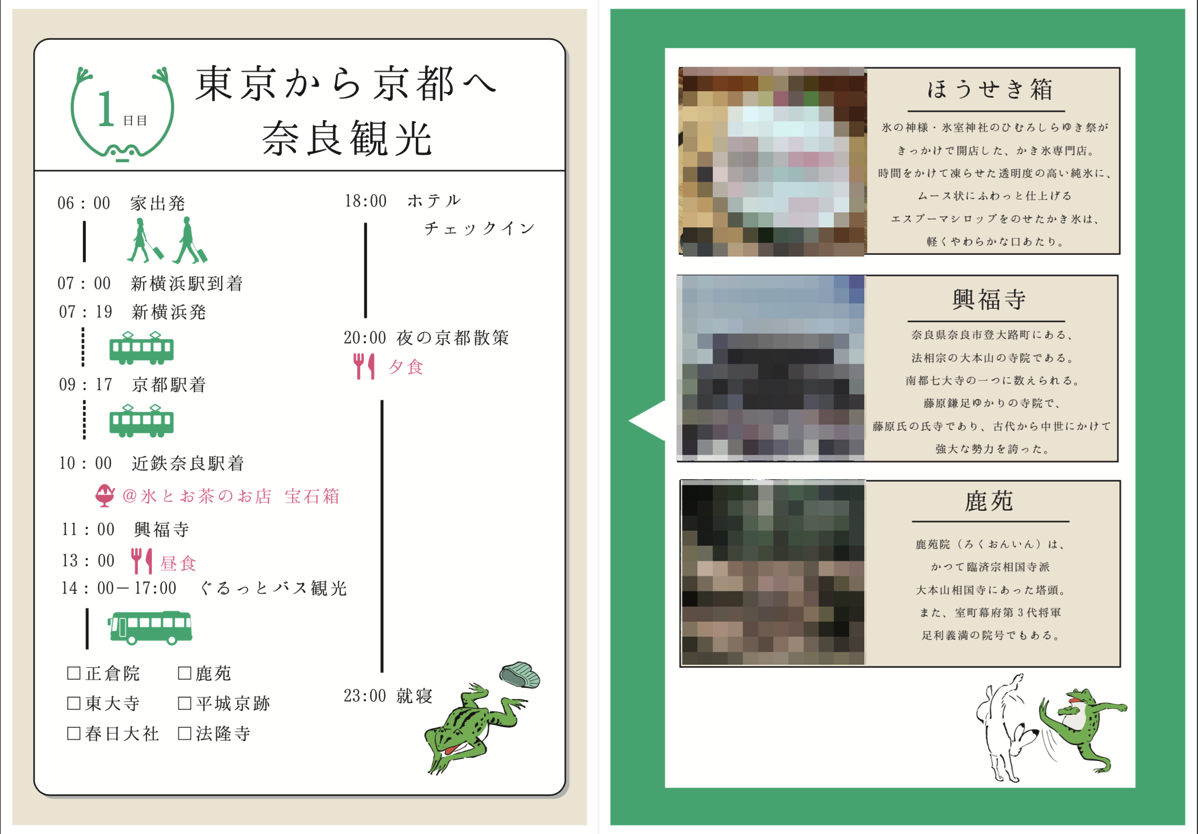
日程の1ページ目はこんな感じ。今回は日にちによってテーマカラーを変えて、右側に観光情報(Wikipedia)をInstagramで見つけた素敵な写真とともに載せる形式にしました。

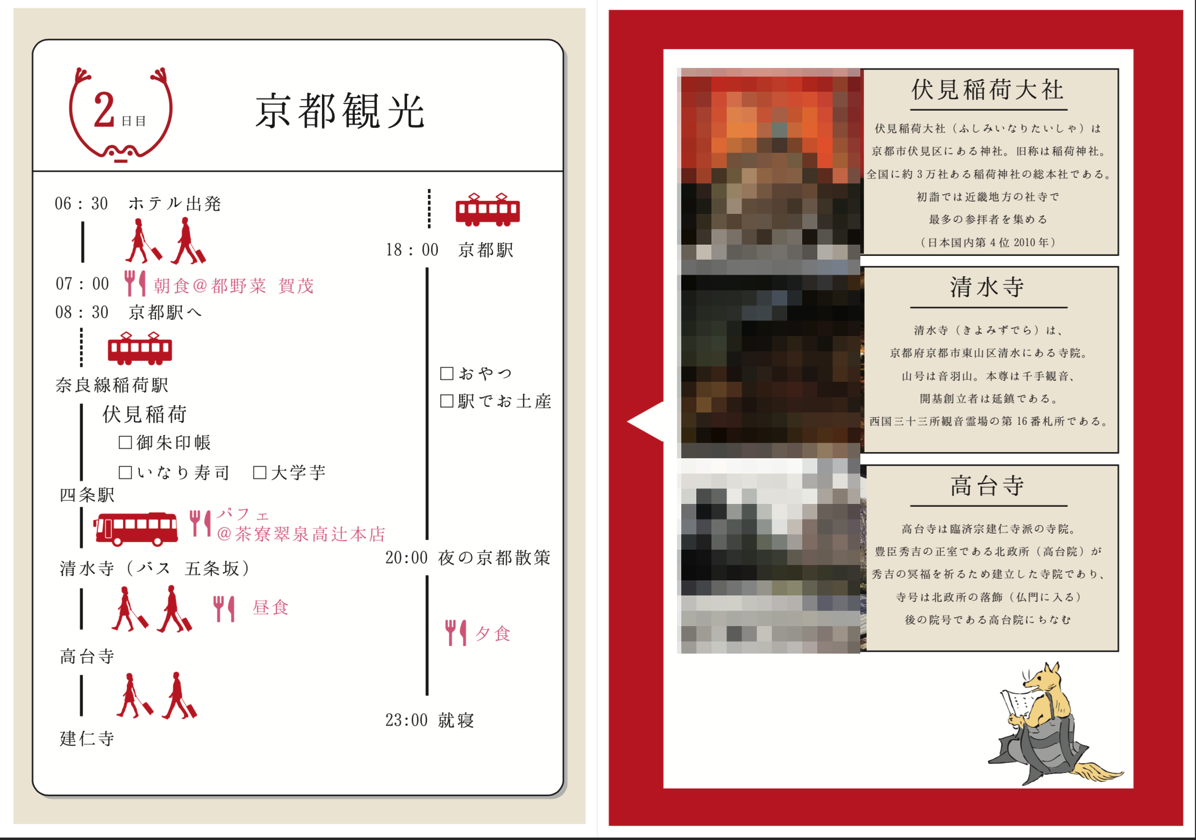
2ページ目は赤色がテーマですね。左のスケジュール部分はフリー素材のアイコンを使いながらひと目でわかりやすいよう配慮してます。

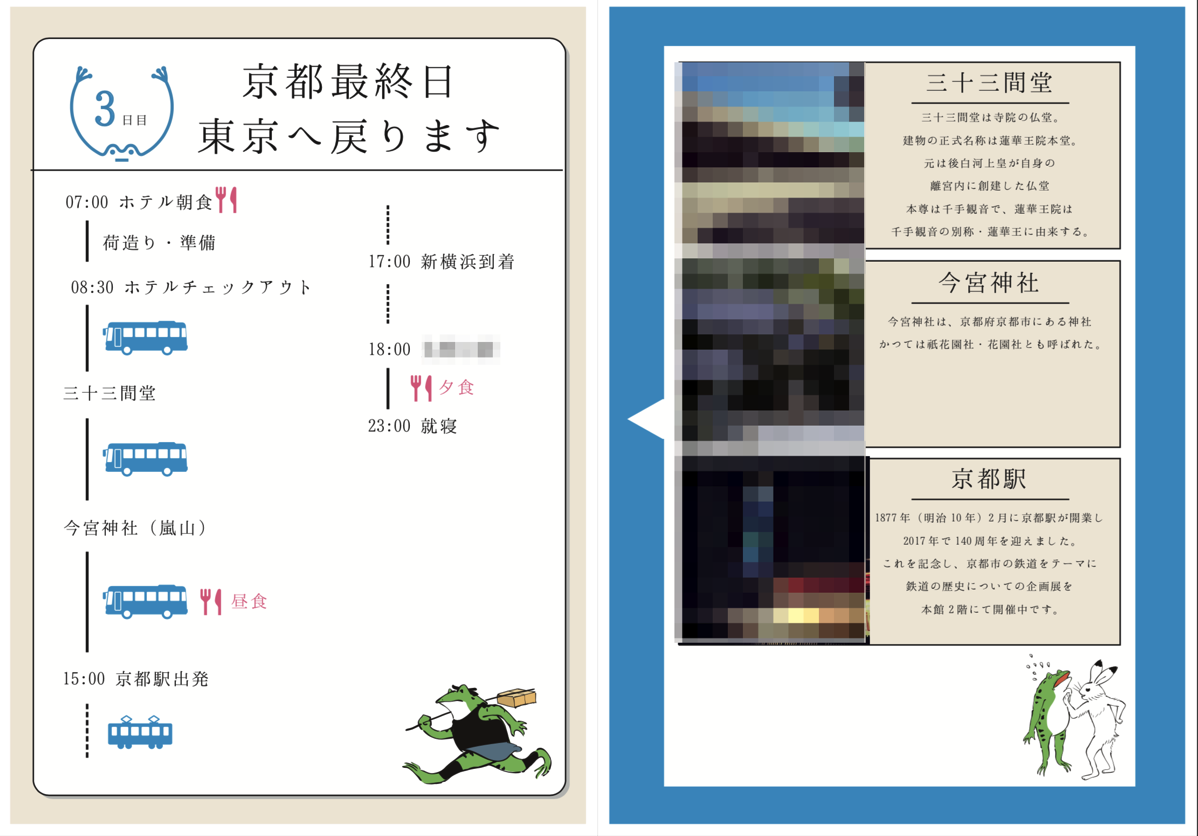
3日目は青色がテーマ。ちなみに左上の日付を囲んでいる枠も、鳥獣戯画に合わせてカエルのモチーフのフリー素材を選びました。
そして、フォントは「はんなり明朝」という、京都っぽい名前の明朝体をチョイス。

持ち物と連絡先のリストです。この辺は大分手抜きになってしまいましたが、必要最低限のことは出来たかなと。
でも次回作る時はもうちょっと頑張ってみようと思っています。

当たり前ですが、裏表紙は表紙と同じ背景を使っています。修学旅行っぽく後ろに名前を書く欄を作っています。
作り方を説明します
それじゃあ実際どう作るかの話をしていきましょう。僕はデザイン関連はまったくのド素人なので、あまり高度なことはしていないつもりです。
使うツールを決める
まずは何のツールを使うかを決めます。
一番手軽なのは大体のパソコンに入っているであろうMicrosoftのWord。実際に公式サイトでテンプレートが公開されていたり、作り方的なサイトもたくさんあります。
旅のしおり 特集 TOP – 無料テンプレート公開中 – Microsoft Office – 楽しもう Office
Office を使って 自分好みの旅をコーディネート! Office を使った季節のおすすめ無料テンプレートを公開中。
ただ、僕の場合前職の営業マン時代にお客さん向けの説明資料を作るのに使っていた、AdobeのIllustratorというソフトを使い慣れているのと、こういったデザインする分野では便利な機能が満載なのでそれを使いました。
前述のまみぺこさんもIllustratorを使って作成されているということでした。
サイズを決める
次はしおりのサイズを気めます。一般的な資料としてはA4が多いと思うんですが、旅のしおりのように、持ち歩くこと・頻繁に開くことを考えると、ある程度の情報量が入る上に小さい方がいいなと。
そんなわけで、A4を二つ折りにしたA5サイズにすることにしました。
A5サイズの大きさ
A5サイズの大きさ(寸法)についてわかります。
ただ、Illustratorでは印刷する時にサイズを自由に変えられるので、A4サイズのキャンパスを使って大きく作っちゃいました。
このサイズを変えても画像や文字が劣化しないというのは、Illustratorが扱うベクターデータという形式のメリットなんですよね。
詳しく知りたければ以下サイトを読んでみて下さい。
ラスタとベクタの違いとは【初心者のためのIllustrator使い方講座】
ラスタ形式とベクタ形式の違いを理解すれば、Illustratorへの理解がもっと深まる!というわけで、今回はラスタ形式とベクタ形式の違いを解説します! 目次ラスタ形式とベクタ形式の違いを理解しよう!ラスタ形式(ペイント系 …
「ビットマップデータ」と「ベクターデータ」の違い
「ビットマップデータ」と「ベクタデータ」とは、コンピュータのモニター上で表現できる静止画像データのことです。
ページと内容を決めよう
さて、次に考えるのはページとその内容です。
僕が参考にしたのは以下サイト。
旅のしおりに書く内容・項目
旅のしおりを作るにあたってまず考えたいのは書く内容です。 しかし、何を書けばいいのか分からない。そんな時に思い浮かぶのは学生時代に学校で配布された旅のしおりではないでしょうか。 ですが、あのときの
旅行の内容や規模によっても入れる項目は変わってくると思いますが、僕は以下の様にしました。
- 表紙
- はじめに(メッセージ)
- 目次
- 日程(スケジュールと行く予定の場所の観光情報)
- 持ち物リスト
- 緊急連絡先リスト
- 現地のアクセス情報
- 裏表紙
デザインを始める
今回の工程の中で一番ハードルが高いのがデザインだとおもうんですけど、素材系のサイトとか、Google検索で出てくるみなさんの作ったしおりなんかを見ながら、それを色々パク・・・真似しながら作っていけばいいので、非デザイナーでもそんなに難しくありません。
僕の場合、参考にしたデザインは以下。
土日は福岡に温泉旅行ー♡浮かれぽんちだから旅のしおりを作ったので自慢させてください(*^o^*)♡楽しみだなー寝れるかなー楽しみだなー!! pic.twitter.com/qM7OI7VWdh
— ぱとり (@A_Godlike_Loser) 2016年2月19日
オリジナルでグッと身近なツールに大変身!? | 株式会社テイスト
こんにちは・v・
福岡オフィスのタカシマです。
秋晴れの美しかった 先日、社員旅行へと行って参りました。
その際使用するために制作した「弊社オリジナル 旅のしおり」をご紹介します!
(旅の内容はディレクターIさんが後日レポします♪)表紙を開くと1日目の流れ。さらに開くと2日目の詳細も。 3ツ折片観音仕様で …
この辺をベースにしながら作っていきます。
色の参考サイト
まずはどんな色にするか。ですが、今回はわりと世界中で使われているフラットデザインで使われている色を中心に決めました。
Flat UI Colors
Copy Paste Color Pallette from Flat UI Theme
フラットデザインなWebサイトで使われている色ってどんな色?配色パターン事例・カラーコード付き|Tips*Blog|株式会社コプロシステム
今年注目を一気に集めているWebデザインの手法「フラットデザイン」について、フラットデザインを取り入れているWebサイトで使われている配色とそのカラーコードをまとめてみました。
使った素材サイト
素材についてはすごく便利なところがたくさんあって、自分でやらなきゃいけないデザインなんて、ほぼ配置だけって感じです。
僕が今回使ったのは以下サイト。中でも、旅行先が京都・奈良だったので和風な素材は大変重宝しました。
ダ鳥獣戯画 – 鳥獣戯画ベクター素材化サイト
鳥獣戯画のベクターデータ配布サイト。新しい戯画もあり。
△今回の立役者ともいうべきは、この鳥獣戯画の素材!僕たちは二人とも鳥獣戯画好きで、展覧会に行っちゃうほど。可愛いし、なにより今回の和風な感じにドンピシャだったので使うことにしました。
シルエットデザイン
WEBデザインやDTPデザインに無料で使えるシルエット素材専門サイトです。
△もうひとつ重宝したのは、シンプルなシルエットデザイン。日程のアイコンに多用しています。
Bg-patterns 背景パターン配布&作成サイト
商用可能なパターン背景素材をフリー(無料)配布。自分でサイズや色などもカスタマイズできる機能を搭載!!
△表紙・裏表紙で使っている背景素材はこちらから。驚くことにここまで紹介した素材サイトは全部運営元が同じ!めっちゃお世話になりました!!
Create an account or log in to Instagram – A simple, fun & creative way to capture, edit & share photos, videos & messages with friends & family.
△もうひとつ、素材サイトではないけれど、Instagramはおしゃれな写真がたくさんあるので、日程ページの観光地情報のところに写真を拝借しております。今回の記事では著作権等の配慮でモザイク加工してありますが。
その他として有名なサイトも以下にあげておきます。
かわいいフリー素材集
いらすとやは季節のイベント・動物・子供などのかわいいイラストが沢山見つかるフリー素材サイトです。
商用利用可のベクターイラスト素材集「ピクト缶」
商用利用可のフリーイラスト素材。シンプルなベクターイラストを無料でダウンロードできます。
イラストレーター/フォトショップ/素材とかに使えそうな写真・切り抜き画像 保管庫【無料配布ダウンロード】
デザインに役立つイラレ・フォトショ素材を無料でダウンロード!デザインのアクセントに御使用頂けます。
装丁を整える
最後に、今回はやりませんでしたが、やったほうが良かったなーと思ったのがこれ。
製本テープというもので、ホチキスなどで止めたをいい感じで隠してくれます。上記リンクのだと様々な色が選べるので装丁に合ったものをみつけてもいいでしょうし、黒色だったらダイソーでも売っているので安く抑えることも可能です。
作る工程すら楽しい!
実際に作ってみると、一緒になにか計画をする、っていうのはとても楽しく、行きたい所リストをお互いにつくって「ここ、こんなのあるらしいよ!行きたい!」とプレゼン合戦的な感じになったり、「こういうことしたい」「ああいうことしたい」ってお互いの好みを知れたりもしました。
また、行き先が京都・奈良でお互いに修学旅行で行った所だったのもあって、「当時どこ行ったの?」「どんな思い出がある?」とか、そういった話もできてとても楽しかったです。
ちなみに行く場所を決めるのにはKindleの読み放題が凄く役に立ちますよ↓
[αź]旅行の計画をするのにKindle Unlimitedがすごく役立つよって話し。 | あずきろく
仕上がりをとても喜んでくれた!
今回は、日程と大まかなデザインテーマだけ二人で決めて、あとは僕がデザイン決めたり配置したりと実務的なことをしたので、仕上がり自体はほぼサプライズ。
結果的に、友人にも自慢してくれるくらい喜んでくれたので、作ったかいがあったなーと思いますし、旅行から半年くらいたった今でも大事にとっておいてくれているのをみて、本当に作ってよかったなと思います。
まとめ
大人になってから作った旅のしおり。誰かに決められた場所・日程じゃないので、イチから自分たちで作っていく旅行を、より思い出深いものに出来る、素敵なツールだと思います。
今回は同棲しているパートナーとの旅行でしたが、社員旅行や友達との旅行など、活躍する場所はたくさんあると思います。
是非挑戦してみて下さい。それではあずき (@azucky824 )でしたー。