
おはようございます。あずき (@azucky824 )です。
今日はブログ関連のお話です。みなさん、アイキャッチ画像って設定していますか?
そもそもアイキャッチ画像っていうのはブログの記事でサムネイルに表示される画像です(多分)。これがあるとないとだと、読んでもらえる率が全然違いますので、もし設定されていなければやってみる価値はあると思います。
さて、今日はそのアイキャッチ画像の最適なサイズについて考えたいと思います。
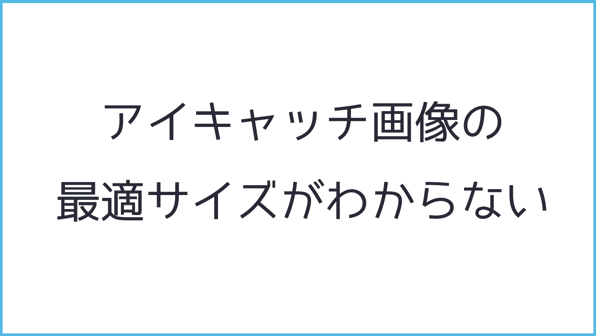
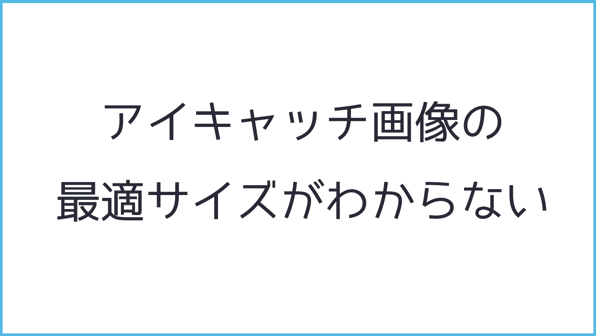
アイキャッチ画像のサイズの最適解がわからない
んで、このアイキャッチ画像。TwitterやFacebookなどのSNSに投稿した時も表示されるんですが、これが結構見切れてることがあるんですよね。
おとといの記事を例にとって検証してみましょう。
>元画像はこれです。

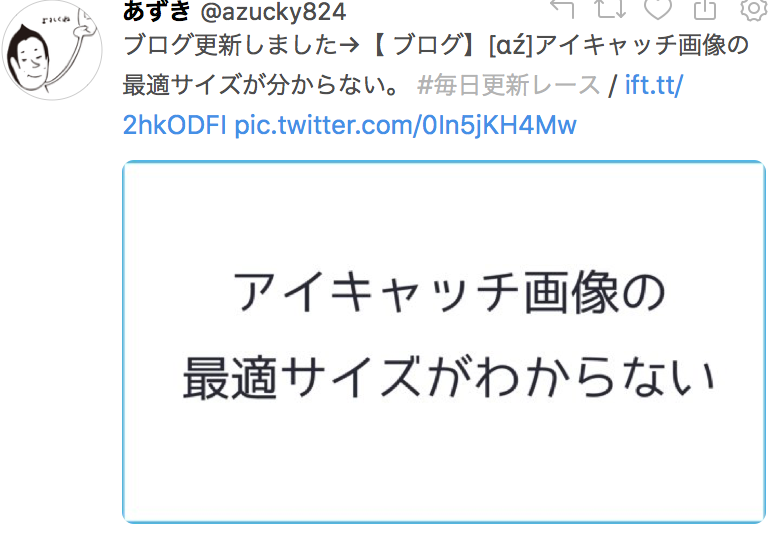
>Twitterだとこう
ブログ更新しました→【 医療】[αź]理学療法士がどうやって人を治すのかをざっくり説明するよ。 #毎日更新レース / https://t.co/DMB9rRpoh1 pic.twitter.com/yEA4mMHD3P
— あずき (@azucky824) 2017年11月5日
Twitterは特に問題なく表示されている気がします。
>Facebookだとこう
↑投稿の埋込みがうまくいかないので一応キャプチャも載せときます↓

一方で、Facebookだとこんな表示に。一番下の一行が見切れていて、大事なところが伝わりません。
今の設定をどうしているかって話
それじゃあ今はどんな設定で作っているのかって話なんですが、以前ブログ関連のイベントで色々と話を聞いている中で、たまたまその時に話した方(誰だったかも覚えていない・・・)が言っていた画像のサイズをそのまま採用した、って感じですね。
それが5年くらい前で、そのまま「420×280」というサイズを採用しています。
あれから、iPhoneはRetinaディスプレイになり、スマホでも表示できる画像サイズが相当大きくなりました。そのせいか、世の中に出回っているWordpressのテーマもいまの設定では見切れることが多いんですよね。
ちなみにアイキャッチ画像の設定の仕方ですが、僕は「Auto Post Thumbnail」というプラグインを使って、一番上に表示した画像が自動的に設定されるようにしています。特別変えたい時は直接Wordpressから変更していますね。
もし設定したこともないやって方はdelaymaniaさんのブログ記事が参考になるかと思います。
WordPressでブログを投稿する際に「アイキャッチ画像」を設定する方法
WordPressでは「アイキャッチ画像」といって、記事冒頭に表示させたりサムネイル画像として使ったりできる便利な機能が付いてます。このアイキャッチ画像は記事ごとに設定することができますので、記事の投稿画面でアイキャッチ画像を登録する手順についてご紹介します。
参考になりそうな記事
それじゃあ、どんなサイズがいいんだろう?って話なんですが、ネットで検索してもいまいち結論はでませんね。一応参考にしたのは以下の記事。
自分にとって最適なアイキャッチ画像のサイズや縦横比を考えてみる
先日はてなブログのサムネイルが500×500pxに大きくなりました。今後、テーマを作るときなんかにもこのサイズがポイントになるかもしれないので、改めてサムネイル(アイキャッチ)のサイズについて考えてみました。あんまりまとまってないです。
結局はどのSNSを一番重視するのか、というところですよね。Facebookからの流入が殆ど無い(見込めない)のにFacebookに最適化してもしかたないですし。(逆に今見込めないから増やしたいのなら最適化はアリでしょうけど。)
私の場合はTwitter及びはてなブックマークです。はてなブックマークが候補に入るのであれば、それに合わせるのが良いかな、と思います。はてなブログのサムネイル用に縦を500pxとして、縦横比を合わせると714×500になります。
うーん…このブログの今の本文エリアの横幅が728なんですけど、これに合わせると728×510…
はてなブログからTwitterシェア、最適なアイキャッチ画像サイズはこれだ!
はてなブログからTwitterへのアイキャッチで見切れてしまったことありませんか?そんなあなたの為に、画像サイズを検証しました!
現状での最善策は、はてなブログでアイキャッチ画像にしたい画像サイズは、
448×252(16:9)
となりました。これ以上のサイズでも16:9であれば構いません。
WordPressでブログを書く際に写真加工からアップロードするまでの手順【ガチ編】
WordPressでブログをやってる方の中で、意外と画像のリネームやリサイズ、軽量化などの作業をやってない人もいるようなんですよね。僕が普段ブログを書く際に使う写真を、加工する段階からアップロードするまでにやってることを順を追って紹介します。
僕のブログではスマホでもそんなに重すぎないサイズということで「幅1280ピクセル」で統一してます。
例えばアイキャッチ画像であれば「16:9」で作ってるので、幅が1280ピクセルとなると高さは720ピクセルになります。つまり「1280×720ピクセル」というサイズに決めて作ってます。
以前は640×360ピクセルの画像を使っていたのですが、MacのRetinaディスプレイが普及してきたので倍のサイズにしただけで、特に1280ピクセルにこだわりがあるわけではありません。
コレだけ見てもそれぞれの見解が全然ちがうのがわかると思います。
僕が出した結論(暫定)
とりあえず、現状での情報を整理すると、どうやら「16:9」の比率で作るのは良さそうかな、と。
僕の場合、TwitterがメインでサブにFacebookって程度にSNSを使っているので、横長で(今より)大きな画像サイズにしたほうが良さそうだなというのは分かりました。
というわけで、今回の参考にしたもののなかではdelaymaniaさんの「1280×720」というサイズにすることにしました。
この記事のアイキャッチ画像から早速採用しています。どんな風に表示されるのかを見つつ、調整していきたいと思います。
もしこの設定いいよ!って意見をお持ちの方がいたら是非ご教授下さい!!
それでは、あずき (@azucky824 )でしたー。
>2017年11月9日追記:
実際投稿したものを確認してみました。

まずツイッター↑

Facebookはこんな↑
うーん、結局やっぱり少しFacebookは切れてしまいますね。ただ、前回より切れている部分少なめな気がするので、ちょっと様子見することにします。