
ども。ブログカスタマイズは楽しいですけど、知識・スキル不足でくそみたいに時間がかかります。あずき (@azucky824 )です。
現在風呂ガソンに参加中。↑の記事に書いたように1日10記事書くのを目標にあげました。これはその中の記事になります。
さて、実は掲げた目標の中のひとつに、Facebookのブログパーツを修正する、というものがありました。早速やってみたら瞬殺でできたので、一応その手順を書いてみたいと思います。
↑今回参考にしたのはこちら。これ読んでやったらあっさり終わりました。ありがとうございました!
Facebookページプラグイン
このブログパーツ。正式名称は「ページプラグイン」というみたいです。
作り方としては、まずはこちらにアクセスします。
すると以下のようなページになります。

△ここで設定出来るものは、FacebookのURL(わからない方はこちらを参照してください。)と設置する幅、高さです。
ですが、僕はURL以外は特に設定していません。
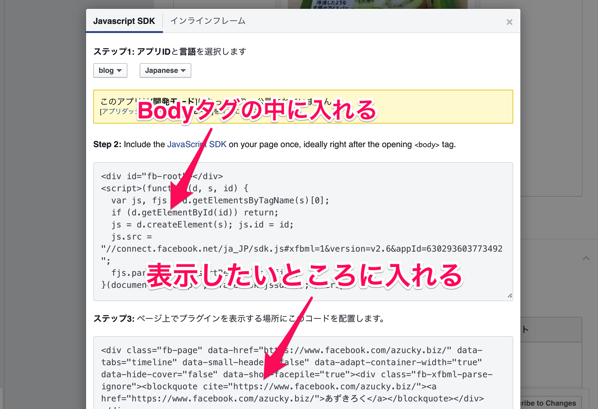
設定したら下の方のボタンを押して次の画面へ。下図のようにコードが書き出されます。

このコードは上側の「Step2」はBodyタグの中に一度だけ読みこませればあ良いみたいです。下の「Step3」のほうはブログ中の挿入したい箇所へ入れれば良いみたいです。
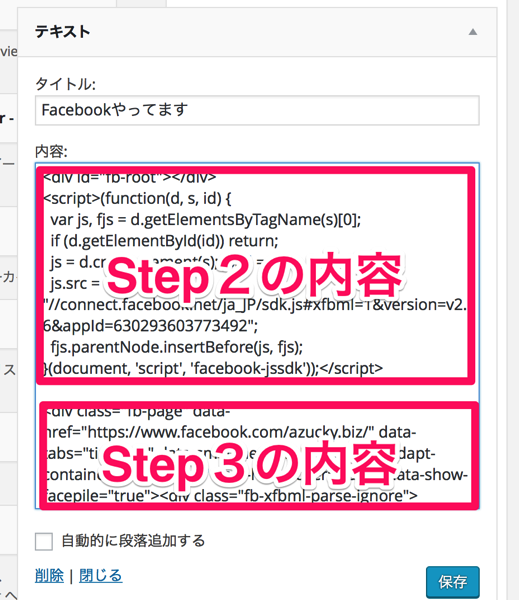
次に自分のWordpressの外観カスタマイズ画面の、「ウィジェット」へ追加したいので、テキストの項目を追加します。

△ここで図のように、Step2とStep3の内容を1つの文章として「内容」という項目に入力します。
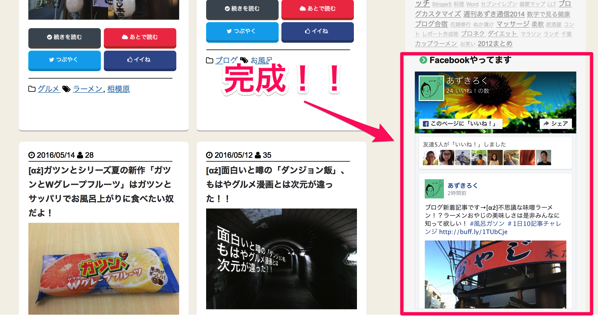
保存してブログへの反映をみてみると以下のようになります。

ちゃんと表示されましたね。これで設置は完了です。かなり簡単だったのでFacebookページを持っている方でブログに設置したいよって方はとにかく作業してみてください!!それでは。あずき (@azucky824 )でしたー。