
こんばんは。あずき (@azucky824 )です。
最近、毎日更新で毎朝7時に記事を公開していたのですが、今日はちょっと書きたいものがあったので、この時間に書かせて頂いています。
さて、本題に入りましょう。先日アイキャッチ画像のサイズについて記事を書かせて頂きました。
[αź]アイキャッチ画像の最適サイズが分からない。 #毎日更新レース | あずきろく
アイキャッチ画像の最適なサイズって色んな情報があってよくわかりません。今回は色んな意見から自分なりに結論を出してみたいと思います。
そんで、ここ1年くらいはアイキャッチ画像をある程度パターンを持って作ってみようと思いたってやってきたので、今日はそのへんの話と、現状使っているテンプレートを公開しようかなと思っています。
興味がある方は是非読んでいただければと思います。
アイキャッチ画像パターン化プロジェクト
まず、なぜパターン化したほうがいいかって話からしたいと思うんですけど、最近はぱくたそとか便利なフリー素材を提供してくれるところが増えて、いたるところで同じ写真・画像を見るようになりました。
それじゃあちょっと味気ないので、自分で撮った写真を使ったりするのもいいと思うんですけど、エッセイ的な話とか、どうしても写真の無い・合わない記事とかもあるんですよね。また、ただ写真を使うんじゃなくて一手間加えたいなって時もあります。
そんな時に、ささっと作れるパターンがあれば、時短できるし、作らなきゃいけない、ってハードルも結構下がると思うんです。
そんなわけで、今のところ僕が使っているパターンを、実際に作ったアイキャッチ画像と共にご紹介したいと思います。
単色の背景
まずはシンプルに単色の背景に文字を入れたアイキャッチ。

こんな風にただ色がある背景に文字を入れるだけ。


こういう、アイコンやロゴとの相性もわりといいです。

スクリーンショットをちょっと工夫して入れたりもよさげです。
外枠に文字
次に結構便利に使えるのが外枠。ただ、これはSNSなどで表示されるとサイズの問題で枠が消えてしまうケースもあるので注意です。


これも見た目はかなりシンプルですね。

ちょっと変化が欲しい時はこんなふうにクリッピングマスクなどを使って枠を作ると格好良さげなのができます。
色背景に中枠
今度は色のついた背景の中に枠をつくるパターン。

シンプルながらもそこそこブログ記事に映えます。

こんなふうに写真との組み合わせも相性が良いです。ただ、写真を使う場合は少しぼかしを入れたほうが文字の視認性があがるように思います。
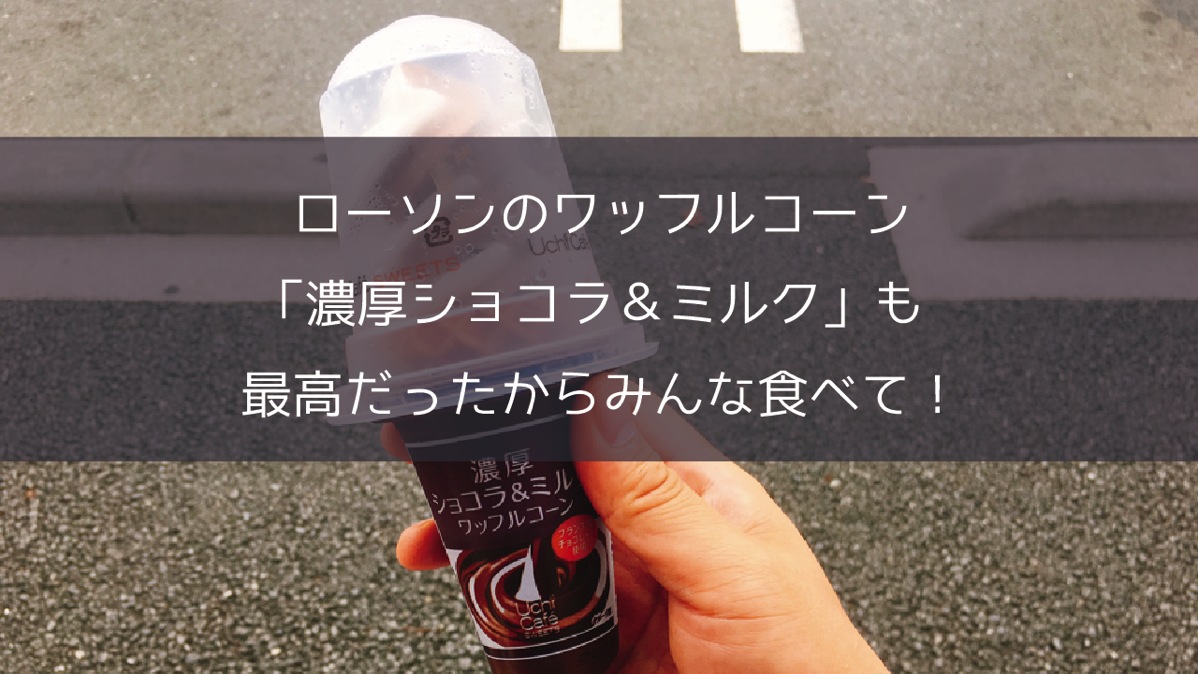
ワイプを使う
次は写真との相性がよいワイプを使う方法。


こんな風に真ん中に透過した黒い帯をいれて、そこに文字を載せていくパターン。僕はコレ結構気に入ってて使っている頻度が高いですね。
ブロックで区切る
次はブロックで区切っていくパターン。

アイコンの場合はこんなふうに。アイキャッチ画像としては結構目にとまるのか、Twitterの投稿からアクセスが多かったですね。

こうやって下側につけたりもします。

単色の背景に明るい色のブロックを載せるパターンも使ったことがあります。色の組み合わせ次第で結構映えると思うんですよね。
テンプレート公開
さて、ざっくり僕のよく使うパターンを紹介してみましたが、実際に使っているテンプレートを公開したいと思います。
ツールとしてはAdobeのIllustratorを使っています。理由としては、Windowsで使い慣れたペイントの延長線上で使えるということと、仕事でも使っていたからというのが大きいですね。
なので今回はIllustrator用の「.ai」という拡張子のファイルをダウンロード出来るようにしておきます。
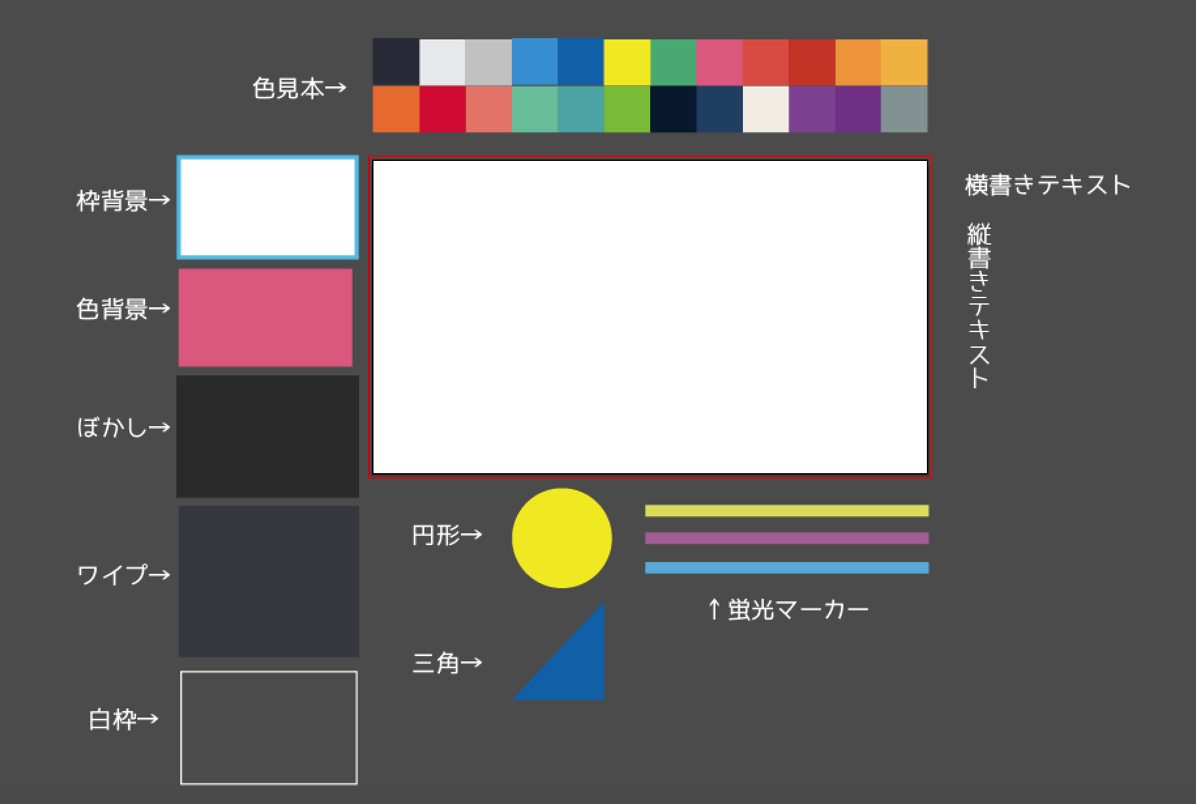
実際に開いてみるとこんな画面になります↓↓

中心の真っ白い部分が編集エリアで、周りのパーツは変形させながら組み合わせて使って下さい。色見本については、フラットデザインのサイトで良く使われている色を検索して適当に作ったものなので、個々人で使いやすいように変えてもらえればと思います。
ただ、Illustratorは月額制になったとはいえ高価なソフトなので使ってないよって人も多いでしょうし、パソコンが無いと使えないっていうデメリットもあるので、一応、「Pixelmator」というアプリ用にもつくってみました。
![]()
ただ、色の見本とか、ブロック的なパーツをキャンパスの外に配置出来ないので、上の画像右上にあるレイヤーにパーツをまとめてあるので、表示・非表示を切り替えながらやってもらえればと思います。(iPhoneからだとその切替が難しいのであまり実用的ではなさそうでした)
詳しい使い方については、そんなに難しくないだろうというのと、そもそものツールの使い方なのでわざわざここで説明する必要ないかもと考えたので、ダウンロードできるようにするだけにしました。
ダウンロードはこちら
さて、もし使っていただける方については以下のリンクからどうぞ。
使う際は特に著作権などを言うつもりはありません。自由に使って頂いてかまいませんよ。
ただ、もしブログ記事にしてもらえるなら喜んで読みますし、とても喜びます。
パターン化に参考にした記事
ついでと言ってはなんですが、アイキャッチ画像を作る際に参考にしている記事も一緒にご紹介しておきます。読むと凄く勉強になりますよー。
おしゃれなアイキャッチ画像の作り方&デザインのコツ8つ
ブログなどで使えるアイキャッチ画像のデザインのコツと作り方をまとめました。どのツールを使うのが良いのか、についても解説しています。
心をつかむアイキャッチ・バナーの作り方とは?僕がデザインでこだわる5つのこと
デザイナーのタカアキがこれまでの経験で見出した「人の心をつかむデザイン」を生み出すためのポイントご紹介します!バナーやアイキャッチ作成の参考にぜひ!
ブログで使えるアイキャッチ画像デザイン18パターン | Engineers’ Blog
9月からマネーフォワードのお金の情報メディア「マネトク」に関わり始めました。
マネトクではおトクな情報や、経済・投資などお金のスキルをレベルアップするための記事をほぼ毎日更新しています。
目を引くアイキャッチ画像の作り方、50の作成事例とデザインのアドバイス
あなたのブランドを魅力的に見せるアイキャッチ画像は、非常に大切です。どんなカラーパレットを使うか、どんなタイプのイメージを選ぶか、どんなフォントが一緒に機能するか、デザインのプロセスは多岐に渡ります。
あとがき
ここまで読んで頂いてありがとうございます。
いかがだったでしょうか?アイキャッチ画像は簡単に量産できるようになると結構楽しいです。
今回用意したデータは、僕の使っているツールと同じものを使っていない人にとっては微妙かもしれませんが、もし使えそうなら是非利用してみて下さい。
それでは今日はこのへんで。あずき (@azucky824 )でしたー。


