どうも。あずき (@azucky824 )です。
先日、ブログのデザインを変えまして、目下カスタマイズにはまっています。その作業もある程度形になってきたので、どこをいじったのか、こだわりポイントと一緒にまとめたいと思います。
この記事ではコードは紹介せず、また別記事で個別にまとめたいと思ってますので、「あ、そんなところいじれるんだ」くらいに読んで頂ければと思います。
カスタマイザーから変えられるところ
僕の使っているブログツール、WordPressにはカスタマイザーと呼ばれる、すごく簡単なカスタマイズを補助してくれる機能があります。
どこまでできるかは、そのテーマにもよるんですが、Stinger5の場合でお話をしていきます。
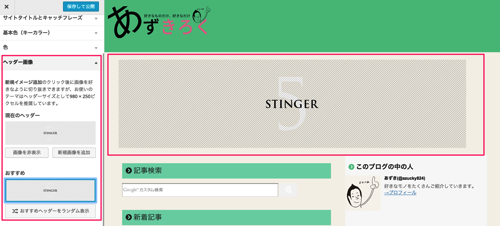
ロゴ画像を差し替えた
ブログの顔ともいえるロゴ。こちらは以前のテーマから引き続きのものを使うことにしました。
ブロガー名刺にも使っているものなのですが、ブログデザインも変えたので、今後ちょっと手直ししようかとも思っています。
横長の画像を非表示に
Stinger5はデフォルトで横長の画像が入っています。これも差し替えて使うとインパクトがありそうだったのですが、当ブログではスマートフォンのアクセスが6割くらいを占めており、スマホ表示では微妙だったので非表示としました。
後述しますが、その代わりにロゴ表示部分に背景色をつけて、画面いっぱいに表示されるようにしています。
テーマカラー、背景色の設定
H2タグの色と、全体の背景色の設定はここでできます。
テーマカラーは以前のテーマより引き継いで、グリーンに設定。それに相性がよさそうなRomanceという色を背景色にしました。
CSSとphpをいじって変えたところ
ここからは、ちょっと難易度があがり、実際にスタイルシートやテーマのファイル自体へ変更を加えていきます。
今回は初めて「子テーマ」という方法を導入しましたので、これも後日別記事でご紹介したいと思います。
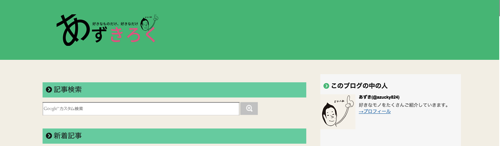
ヘッダーを画面いっぱいにした
先ほどちょっとお話ししましたが、ヘッダー部分を画面いっぱいに広げ、ここだけ背景色を変えるようカスタマイズしました。
CSSとテーマの仕組みを調べながら、四苦八苦したものの、終わってみれば案外簡単な記述でできました。ロゴ画像をより強調したかったのと、濃い色を入れてメリハリをつけたかったのでこのように手をいれました。
△こちらの記事を参考にしましたよ。
メイン、サイドバーの幅を広げた
デフォルトでは記事幅、サイドバー幅がせまいように感じていたので、サイズの調整をしました。
ただ、この辺はスマホ表示が崩れないようにするよう注意が必要なのと、文章が読みにくくなるので、今でも試行錯誤中です。
記事一覧に検索窓を設置
サイドバーにあった検索窓を、記事一覧の場所に設置しました。
僕の環境では検索するためのボタンがうまく表示されず、テーブルタグを使ってかなり力技でもってきてます。この辺は時間を見つけていずれきれいなコードを書きたいなぁと考えています。
同時に、今回初めてGoogleカスタム検索を使用してみました。検索する精度があがるとのことですが、よくわかってません(笑)
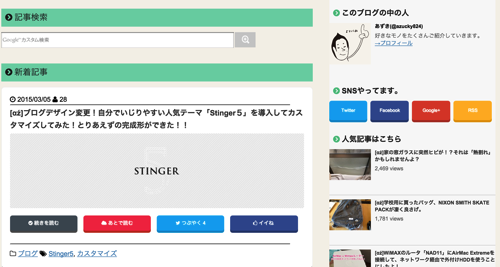
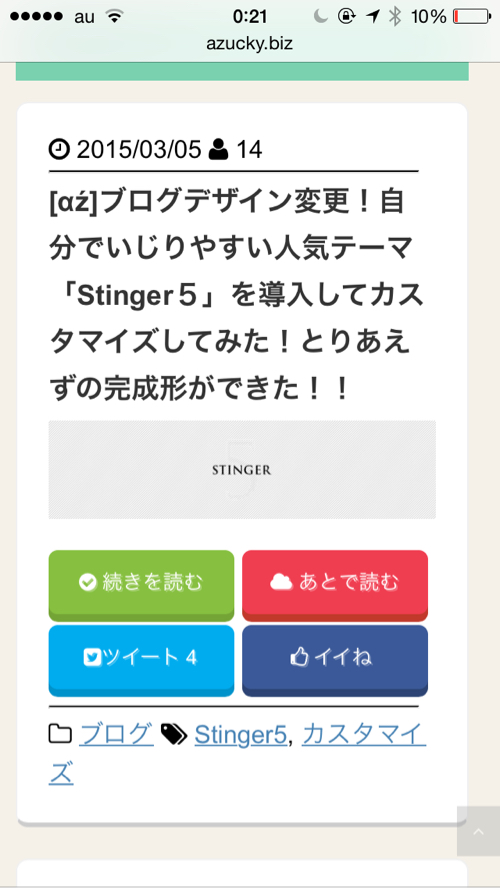
記事一覧をカード型にした
今回一番力を入れたのが、記事一覧の表示についてです。
前述したとおり、スマートフォンからのアクセスが多いため、スマホ表示で見やすいようにするのが大きな目標でした。なので、まずはアイキャッチを大きくし、同列に表示されていたタイトルを上に配置。さらに記事1つ1つが独立してカード型になるようにデザイン変更をしました。
続きを読む、シェアする系のボタンも設置。PC版の表示はもうちょっと改善できるとは思っているので、今後もちょこちょこ手を加える予定です。
SNSへのシェアボタンの設置
シェアボタンはフラットデザインっぽいものを使うことにしました。
これに関しては、以下ブログよりコピペですぐに設置できました。これだけのものが検索すればさくっと入れられるのもStingerの強みかもしれませんね。
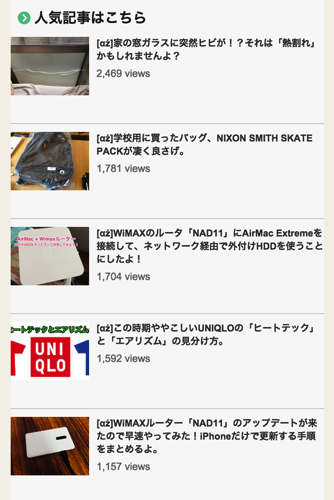
人気記事をサイドバーへ
サイドバーにはもともと新着記事が表示されていましたが、プラグインを使って人気記事を表示されるよう差し替えました。
これも基本的にはコピペのみでOKでした。参考は以下ブログです。
関連記事の精度をあげた
Stinger5にはなにもいじらなくても関連記事表示機能がありますが、読んでみるとそれがどうもしっくりこない。関連度が薄いように思えてちょっと違和感がありました。
どうやら、同じカテゴリ・タグからランダムで引っ張ってくるという程度の関連度なのだそうです。
ここでも以下を参考に、プラグインでより制度の高い関連記事を表示することとしました。
シンプルなフォントへ変更
Stinger5を使い始めて、僕が一番最初に気になったのは使っているフォント。デザインに明るくない僕ですが、なんだか重ったるい感じがしてました。
iPhoneのデフォルト表示で使っているフォントを使うよう、CSSをちょこっとイジることですぐに解決しました。
これは完全に好みが分かれると想いますが、僕は以下のフォントを使っています。
- Arial
- Verdana
- Helvetica Neue
- Helvetica
- sans-serif
フッター部分の背景色を変更
フッターと呼ばれる一番下の部分も、色を変えておきました。これでちょっとメリハリがつくかと思います。今のところここに何を書こうかまだ考えてはないのですが、せっかくのスペースなので上手く使いたいなぁと考えています。
今後のカスタマイズ課題
ここまでまとめてみると、意外といじったなーという印象。やり始めるとやはり、気になるポイントってまだまだあるんですよね。
たとえば、ページャー機能という、「次のページへ」みたいな部分。せめて真ん中にしたいし、ごちゃっとしてる印象あるんですよね。近日中にどうにかしたいですね。
あと、プロフィールページがまだ出来てなくて、そのあたりも早めに手をつけたいところです。
今日書いたらカスタマイズ箇所は、早いうちに個別記事へする予定です。ド素人でもここまでは出来そうですので、是非カスタマイズでお悩みの方は挑戦してほしいです。
それではこの辺で!あずき (@azucky824 )でしたー。
Posted from するぷろ for iOS.