どうも。ブログのカスタマイズにはまっている、あずき (@azucky824 )です。
先月からブログのデザインテーマを「Stinger5」といういじりやすい人気テーマれ変えて、色々とカスタマイズしています。
先日、ある程度整ったところで備忘録として一度記事を書かせていただきました。今回はその続編となります。
トップページ
まずは、ブログの顔であるトップページのカスタマイズです。
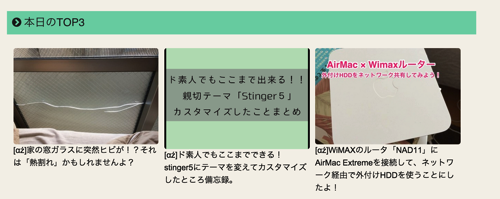
今日の人気記事を表示することにした。
前回の記事では、トータルの人気記事をサイドバーに設置しましたが、スマホ表示だと下の方へ流れてしまうのと、デイリーランキングだと、最新記事が入ることが多く、比較的新しめの記事をよんでいただけるというメリットがあります。
これも前回同様、プラグインでやってますのでとても簡単でした。
ただ、3列表示にしたので、それがちょっとめんどくさかったですね。これもそのうち記事で書きたいと思ってます。
参考はこちら↓
△この記事中のテンプレートタグ編を参考にしました。
ブログのキャッチフレーズを非表示に
Stinger5では設定したキャッチフレーズが、ヘッダータグ中のブログ名の後ろと、ページ上ではロゴ画像の下に表示されます。
僕の場合、ロゴ画像にキャッチフレーズも入っちゃってるので、必要ありません。
ヘッダーのファイルからこの部分をゴッソリ削除しました。
記事一覧をPC表示だけ二列にした。
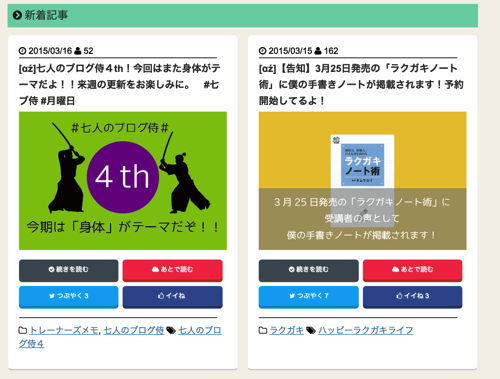
テーマを変えてから、自分の中ではかなりこだわりを持って作業している記事一覧。
前回はカード型デザインを導入しました!的な話をしましたが、これPC表示だと横にだだっ広くなっちゃうんですよ。
せっかくのカード型なのに、まったくカードっぽくないんです。
そんなわけで、スマホ表示ではそのまま1列、PCなど横幅が広いデバイスで見たときだけ二列表示へとカスタマイズ。
これは気合入れて近日中にコードをご紹介したいと思ってますので、やってみたいという方はお楽しみに!
フッターにアイコンとトップへ戻るリンクを追加
前回記事で背景色をつけたフッター部分。今回はそこにブログのアイコンと、トップに戻るリンクを配置しました。
これはdelaymaniaさんのページでやっていたのがかっこよかったので、真似させて頂きました。
Facebook, LINE, YouTubeなどのWEBサービスを中心としたインターネット系の話題や、iPhone, Macなどのコンピューター系の話題など、WEBデザイナーの管理人が気になった情報を発信しているブログです。
delaymania.com
記事内の変更点
次は各記事の表示で変えたところです。
記事先読み (目次)を設置
なにげに、記事の内容を先に目次として書いておくのが流行っているようです。たしかに、僕自身そちらのほうが読みやすいと感じていたので、このブログでも導入を決めました。
とりあえず入れただけで、まだまだCSSもいじりたいのだけど、プラグインで簡単に導入できたので参考サイトをご紹介しておきます。
リストタグの表示を調整
リストを表示する際、あまり目立ってなかったので以下サイトを参考に、とりあえずという段階ですが装飾を施しています。
- こんなかんじ
- 雰囲気はつたわる?
今後もうちょっと勉強していじりたいなとは思っています。
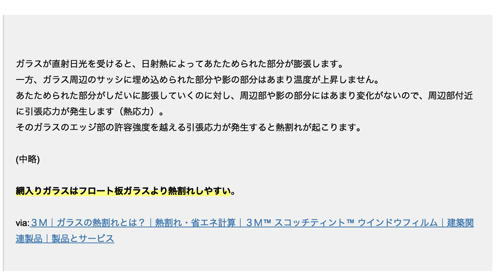
引用タグの表示を調整
これも、ちょこっとだけ目立たせるというか、他の部分と違うよ!って感じに背景色をつけてあります。
こんなかんじかな?
今後はこの辺りを参考にしてもうちょっと弄りたいと思っています。
画像をセンタリング
このブログでは、画像を入れることが多々有りますが、だいたい真ん中にしておいて問題ないものばかり。なので一括指定でセンタリングしました。
△するぷさんの記事が非常にわかりやすかったです。
iframeタグのレスポンシブル対応を条件付きに。
Stinger5だと、YouTubeやはてブカードに使われているiframeタグがレスポンシブル対応してしまうために、余白の調整が上手く行かないことが多かったです。これはStingerユーザーは必須な処理なんじゃないかな。
△七人のブログ侍でご一緒している、よっしーさんの記事がコピペだけで出来てものすごく助かりました!
まとめ
やってみたことの備忘録として書いた記事第二弾でした。まだまだやりたいことは尽きませんが、ひとまず時間的にたっぷりとってやるのはここまでかなぁ。今後は徐々にカスタマイズ記事に落としこんで行きたいと思っていますので、同じようなカスタマイズしたいなって方にはお役にたてるかと思います。
それではまた!あずき (@azucky824 )でしたー。
Posted from するぷろ for iOS.